FireMonkey下的画布
接触过自绘的同学都知道在VCL下窗体和控件都有一个画布属性叫Canvas,它有画笔、画刷的属性,还有绘制文本、矩形等方法,控件也有OnPaint方法允许开发者自绘。
在Delphi开发安卓App时,如果也遇到需要自绘一些东西,跨平台的FireMonkey控件中也有Canvas,也有OnPaint事件,在事件中也提供Canvas参数可以直接使用。
因此,大部分是差不多的。
但是,
VCL下Canvas的画刷属性是Brush,画笔是Pen,
VCL下的颜色类型是TColor,不支持透明度,内部颜色分量RGB的位顺序是BGR,颜色常量直接使用clRed、clBlack、clWhite等。
FireMonkey下,Canvas画刷属性为Fill,画笔属性为Stroke,
颜色类型则是使用TAlphaColor类型,其中Alpha表示透明度的意思,对的,FireMonkey下的颜色支持透明度,
内部颜色分量RGB的位顺序为ARGB,颜色常量使用TAlphaColorRec.Red、TAlphaColorRec.White等。
我们先来看一下画刷,
放一个Panel,

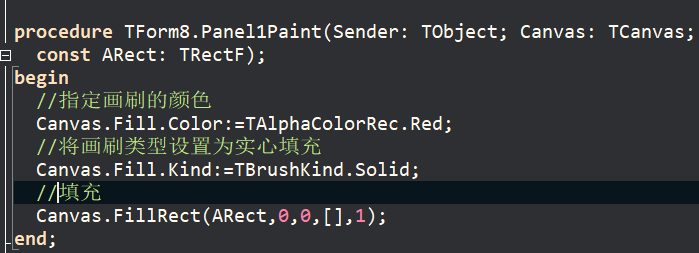
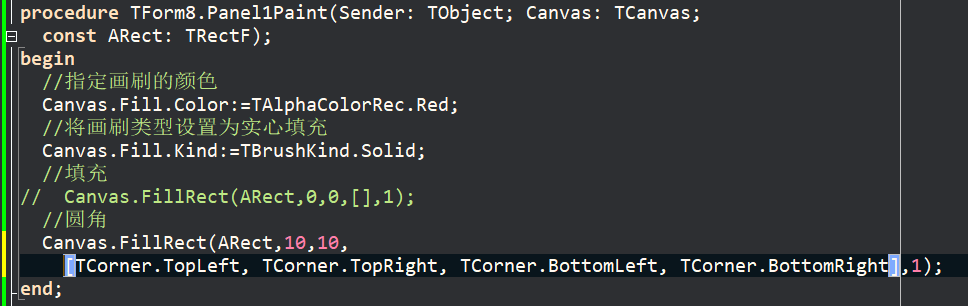
然后在它的OnPaint事件中写上如下代码:

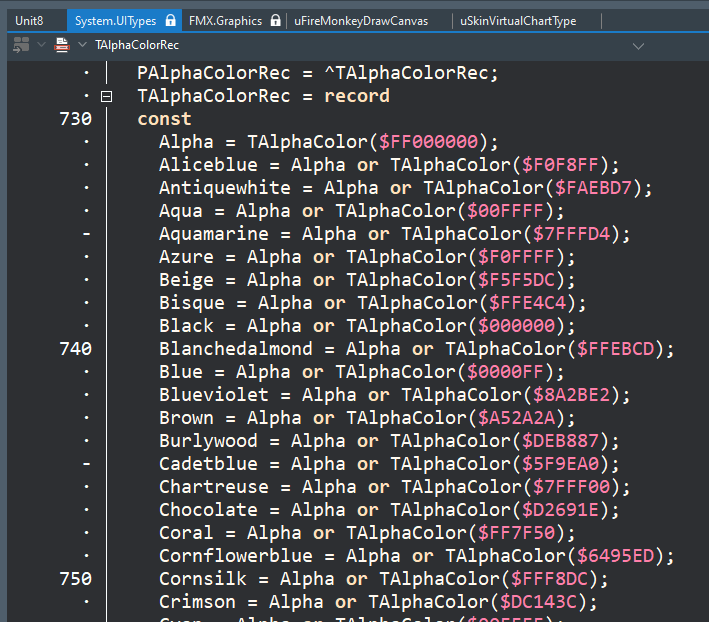
要注意的是,颜色常量比如白色、黑色、红色等都放在了TAlphaColorRec这个结构体中了,用像TAlphaColorRec.Red这样子去指定,定义在了System.UITypes单元中。
而不像VCL下用clWhite、clBlack、clRed。

FillRect则功能更强,支持圆角功能,支持指定透明度。
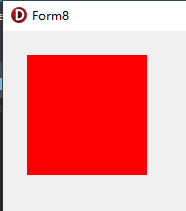
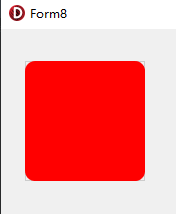
看下效果吧:

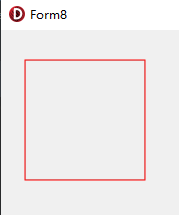
圆角:


再来看一下画笔:
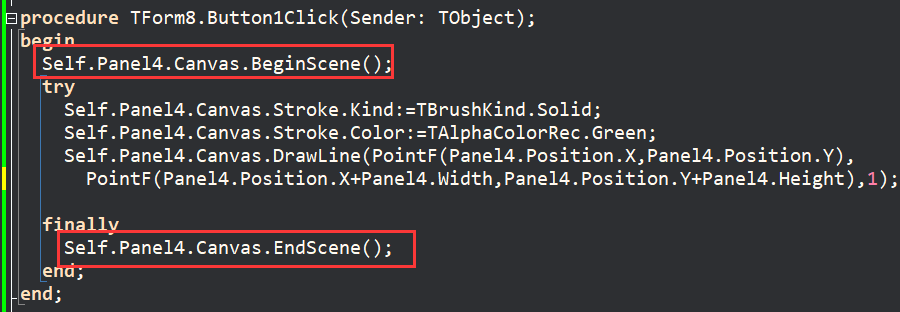
在Panel的OnPaint事件中写上如下代码:


文本的绘制:
VCL下文本的绘制只需要设置Canvas的Font属性,字体颜色可以通过Font.Color去指定,
而FireMonkey下文本是填度上去的,所以要指定文本的颜色,是指定Canvas.Fill.Color。


在OnPaint外绘制
还有,如果你没有在OnPaint中来绘制,或者使用Bitmap的Canvas来绘制,
那么,需要自己包上BeginSence和EndSence,不然是画不上去的。
比如点击按钮画一条对角线:


大致就这些啦!
最近疫情放开,一些网友都感染了新冠,大家要平时要多注意休息和营养,少加班和熬夜,药物只能让人好受些,靠自身的抵抗力才能战胜新冠,祝大家都无症状吧!