统计区也是不太常用的功能,在表格最底部多出一行来显示统计数据
我们在会简单使用表格的基础上来操作
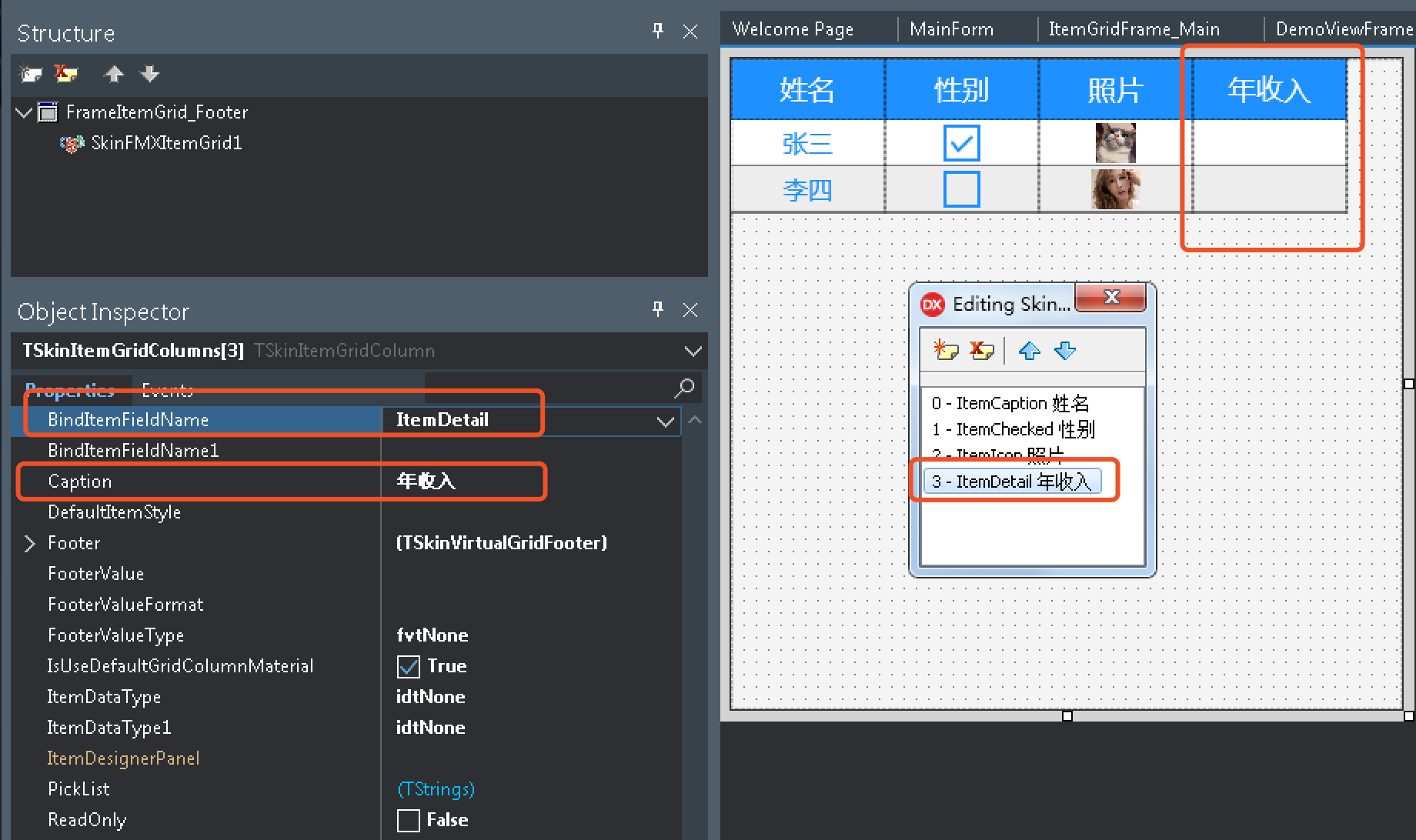
- 给表格添加一列,年收入,用于显示Item中的Detail属性

给列表项的Detail设置值,

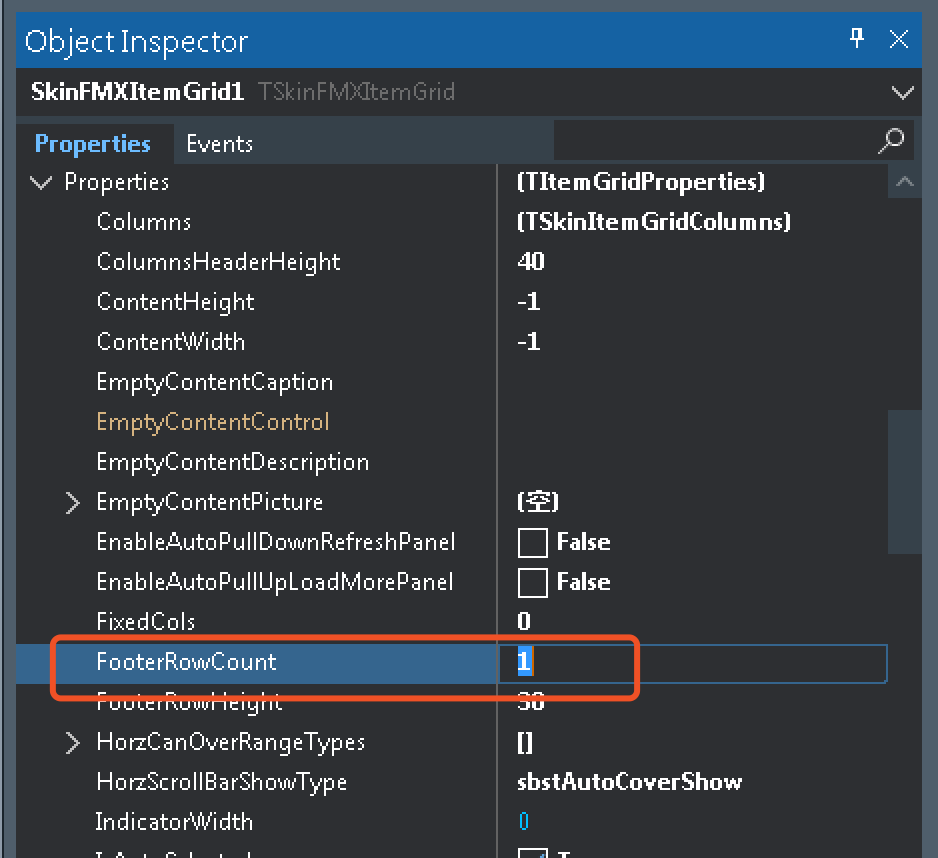
设置Grid的FooterRowCount为1,表示显示统计区

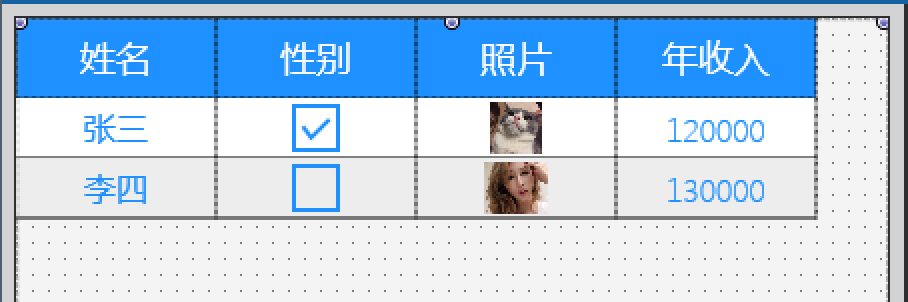
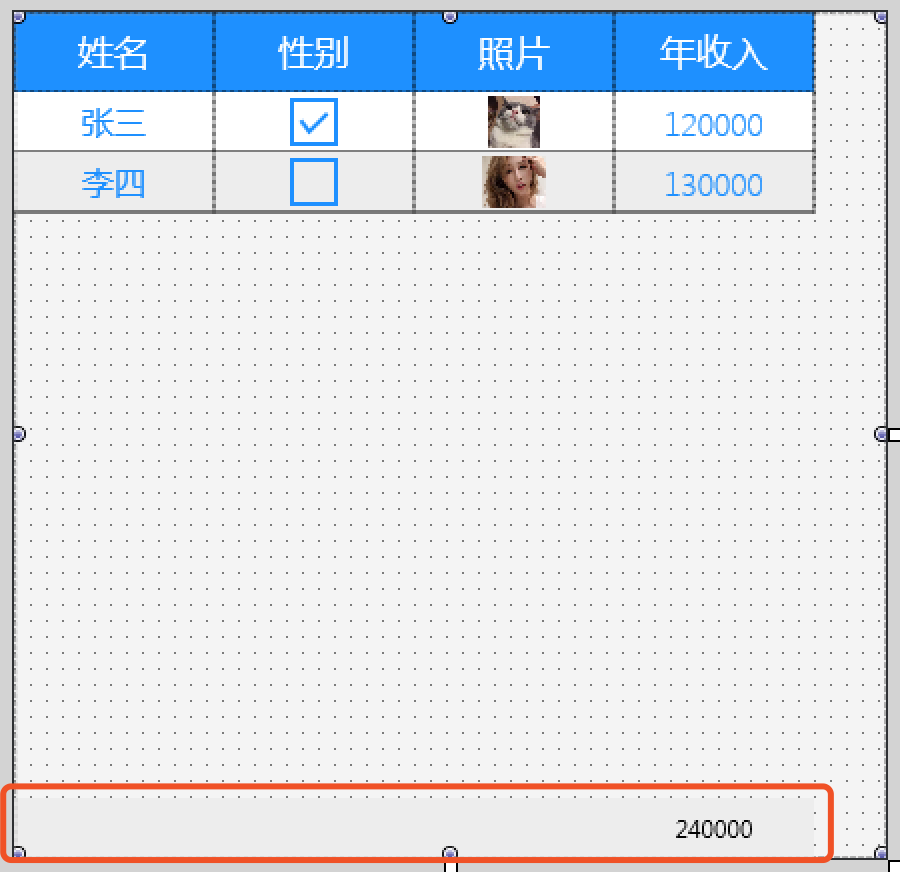
表格底下会多出一行,现在还是灰色的

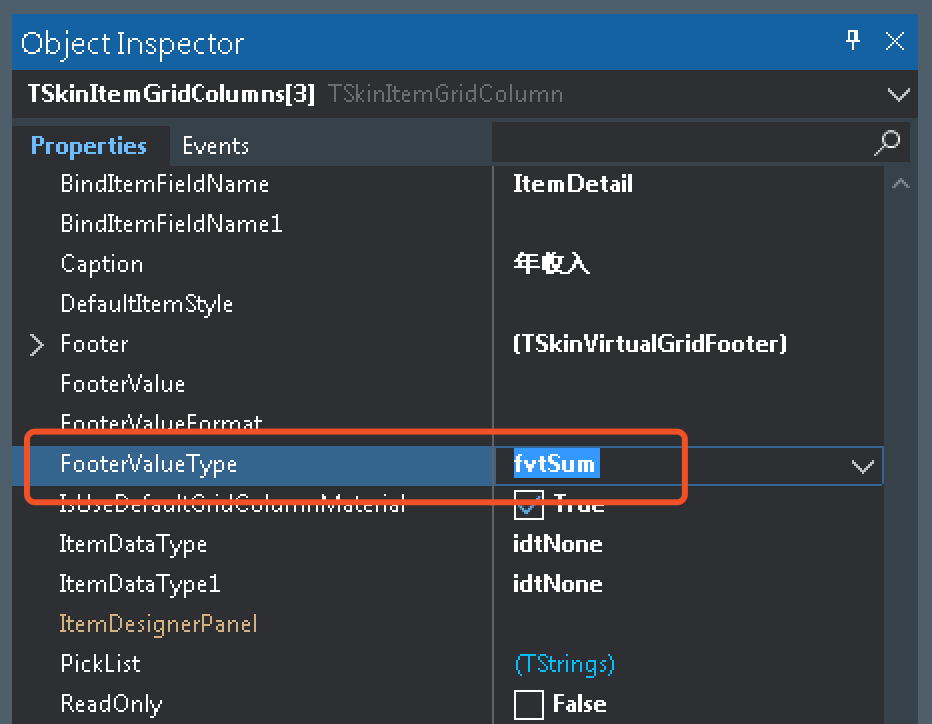
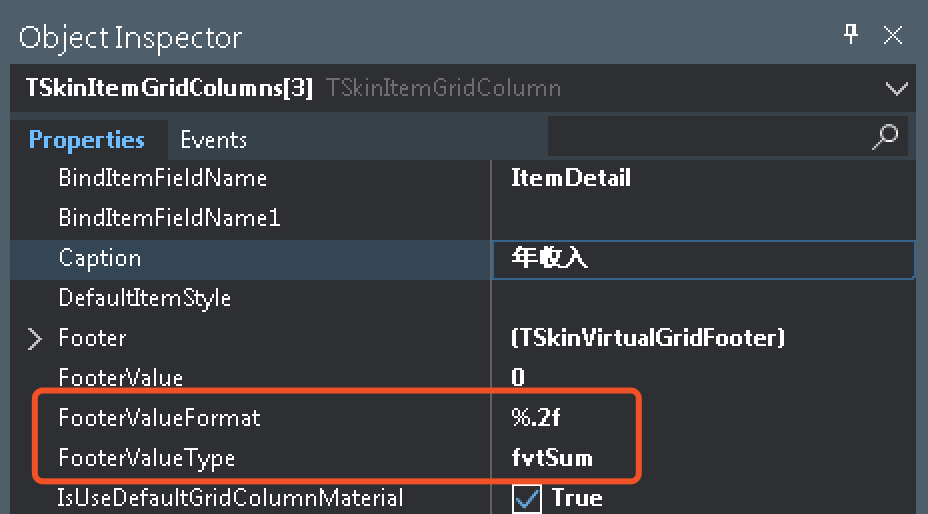
将”年收入”这一列的FooterValueType设置为fvtSum,表示显示总收入,该列所有单元格值的总和

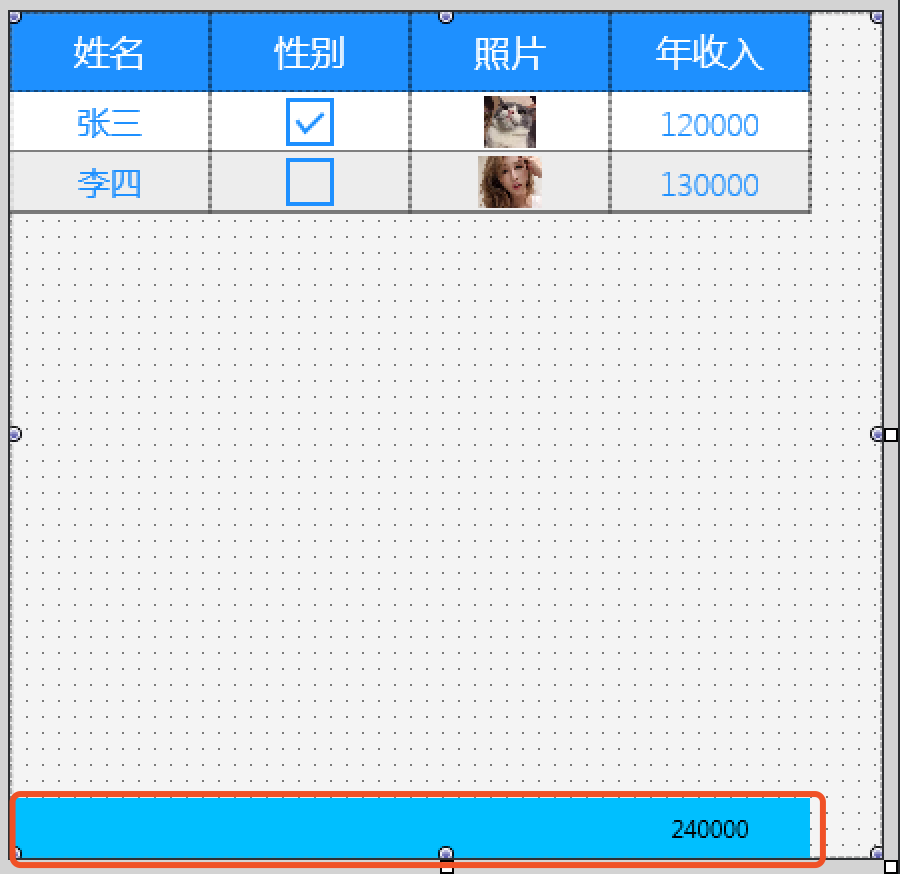
效果如下:

相关的绘制参数如下:
- FooterRowBackColorMaterial:统计区的行背景色素材
BackColor:单元格背景色,不区分奇偶行的情况下使用
IsDiffOddAndEven:是否区分奇偶行
EvenBackColor:偶行的单元格背景色
OddBackColor:奇行的单元格背景色
IsDiffFixedCols:是否区分固定列和非固定列
FixedColsBackColor:固定列的单元格背景色
FixedColsEvenBackColor:固定列偶行的单元格背景色
FixedColsOddBackColor:固定列奇行的单元格背景色
因为默认是区分奇偶行的,目前只有一行,所以要改统计区的行背景色,就改这个OddBackColor。


再来介绍Column的FooterValueType有如下几种类型,
- fvtNone:不统计
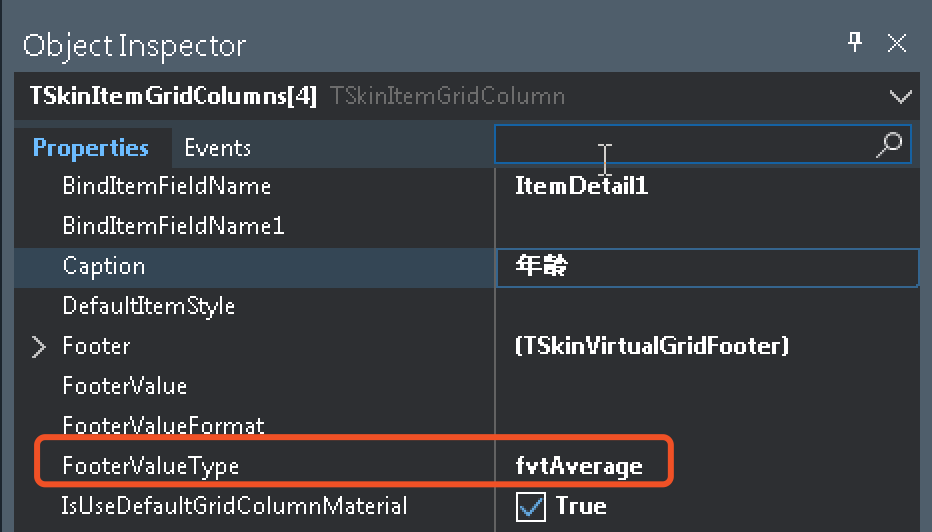
- fvtAverage:平均值
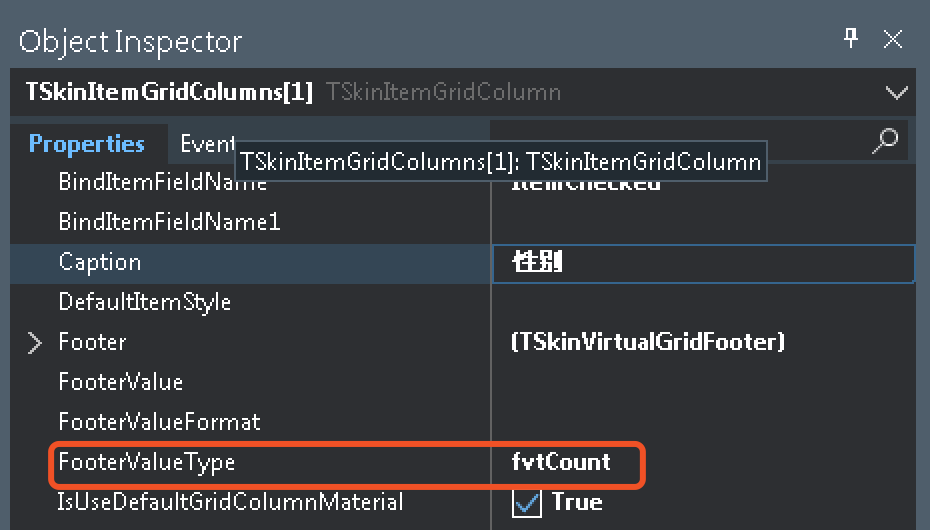
- fvtCount:行数
- fvtSum:总和
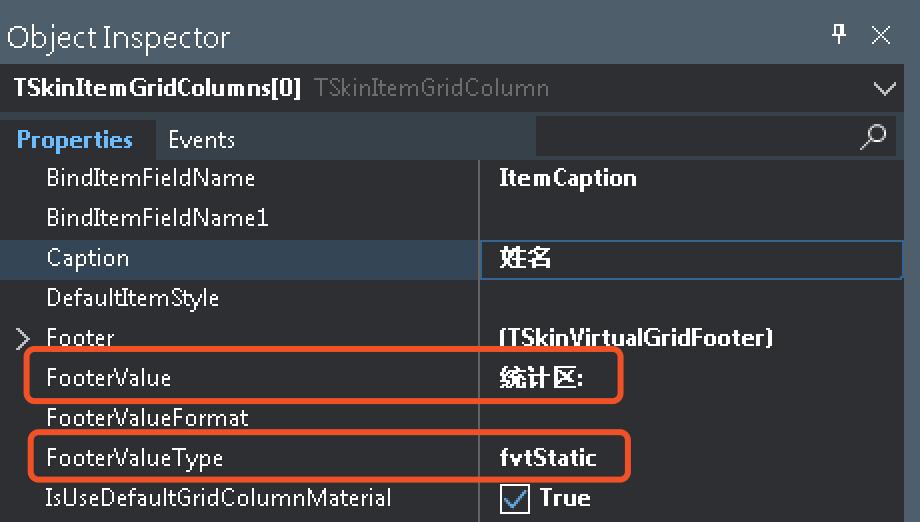
- fvtStatic:手动指定的值,FooterValue
Column的FooterValueFormat是指定显示格式,
比如%.2f,表示保留两位小数,因为显示的时候,是调用Fomat函数来显示的单元格内容的
我们将”姓名”列设置如下,让它在统计区显示字符串”统计区:”

“性别”列设置如下,让它显示行数,也就是记录数:

“年收入”列设置如下,让它显示总和,并且保留两位小数:

年龄列设置如下,让它显示平均值:

效果如下:
