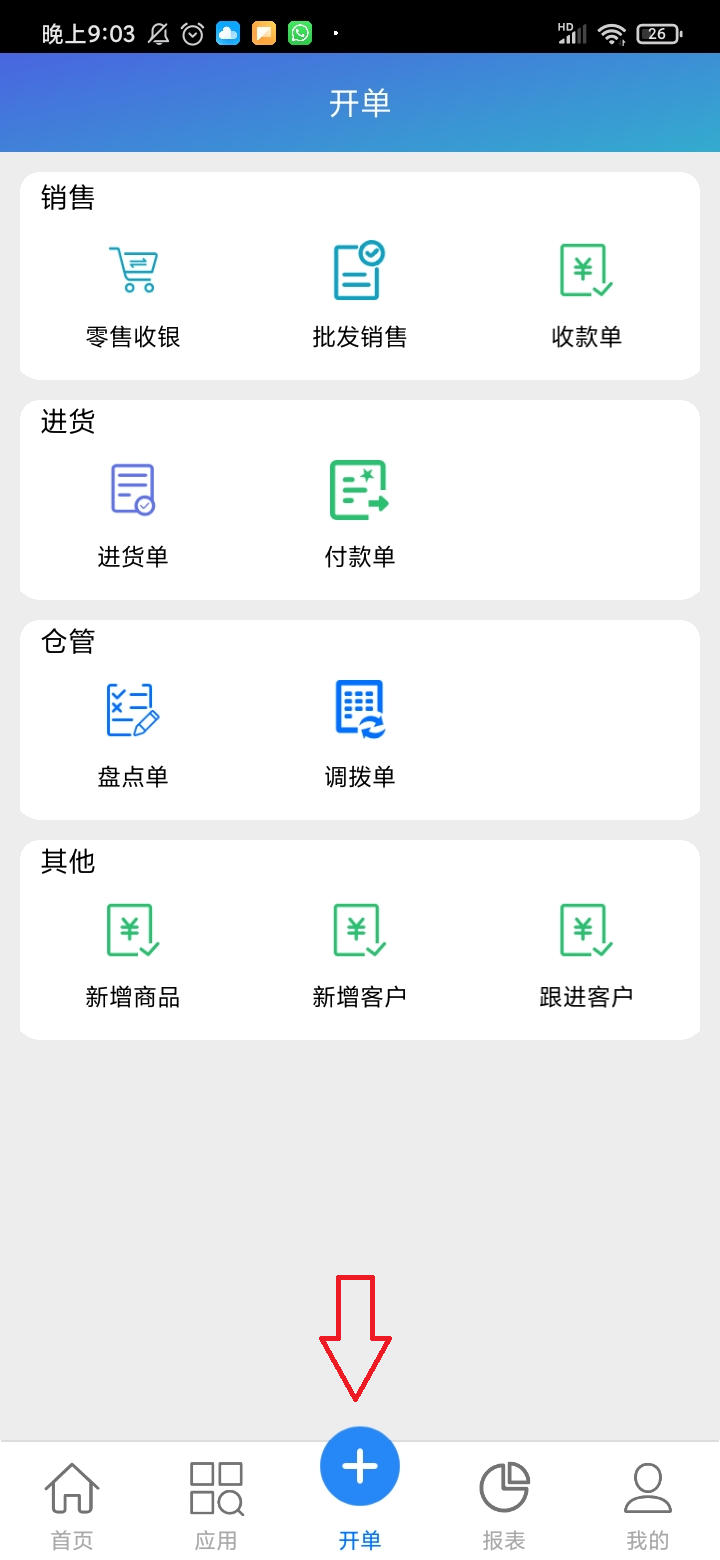
作为一个APP开发人员,经常会遇到一些头疼的界面设计需要我们去实现,比如图片中这样PageControl里面其中一个图标比另外几个都大,以体现该图标所指向页面的重要性。
As an APP developer, we often encounter some headaches in interface design that we need to implement. For example, in the picture, one of the icons in the PageControl is larger than the others to reflect the importance of the page pointed to by the icon.


OrangeUI的PageControl可以轻松实现它。OrangeUI的PageControl有一个OnCustomCalcTabIconDrawRect事件,可以自定义每个图标的尺寸。
OrangeUI’s PageControl makes it easy. OrangeUI’s PageControl has an OnCustomCalcTabIconDrawRect event that allows you to customize the size of each icon.
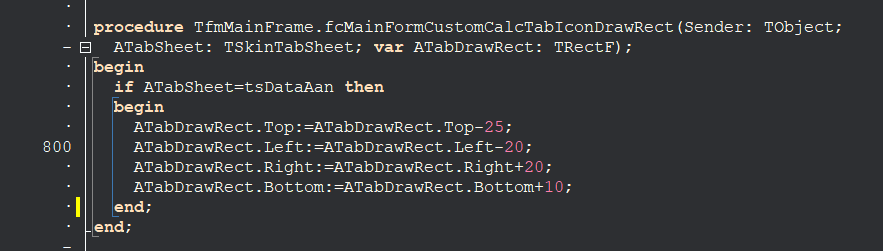
这里是示例代码:
Here is sample code:

procedure TfmMainFrame.fcMainFormCustomCalcTabIconDrawRect(Sender: TObject;
ATabSheet: TSkinTabSheet; var ATabDrawRect: TRectF);
begin
if ATabSheet=tsDataAan then
begin
ATabDrawRect.Top:=ATabDrawRect.Top-25;
ATabDrawRect.Left:=ATabDrawRect.Left-20;
ATabDrawRect.Right:=ATabDrawRect.Right+20;
ATabDrawRect.Bottom:=ATabDrawRect.Bottom+10;
end;
end;