With the increasing use of Json, OrangeUI’s list items support binding Json as a displayed data source.,
The old binding mode is to assign data to ListBoxItem.Caption, Detail, Detail1~6,
There are two disadvantages to this:
- It is troublesome to use, you must read the data returned by the interface and assign it to the properties such as Item.Caption and Detail.。For example:
- AListBox.Caption:=’Soap’;
- AListBox.Detail:=’$99.00’;
- AListBox.Detail1:=’White’;
2.The number of attributes is limited, and only about 10 pieces of data can be added to the Item and displayed on the interface。
3.It is troublesome to read the data, and it is difficult for you to forget whether the data originally assigned to Item.Detail is the quantity or the amount, etc.。
Next I will introduce how to bind Json:
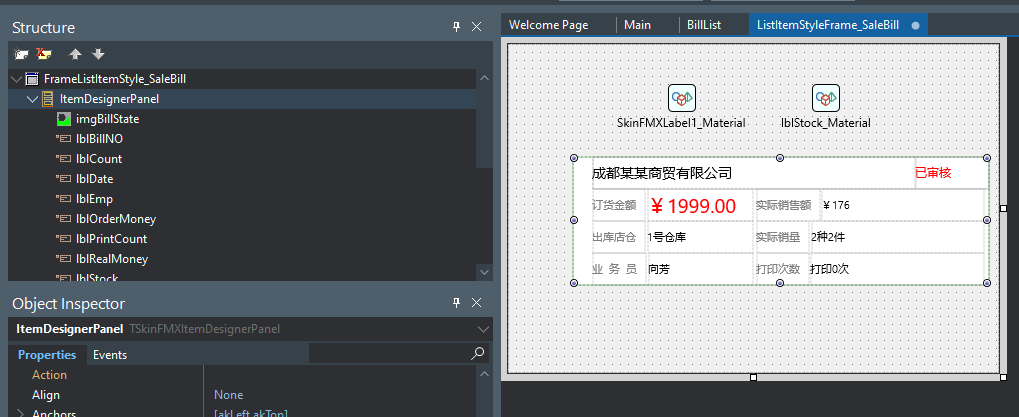
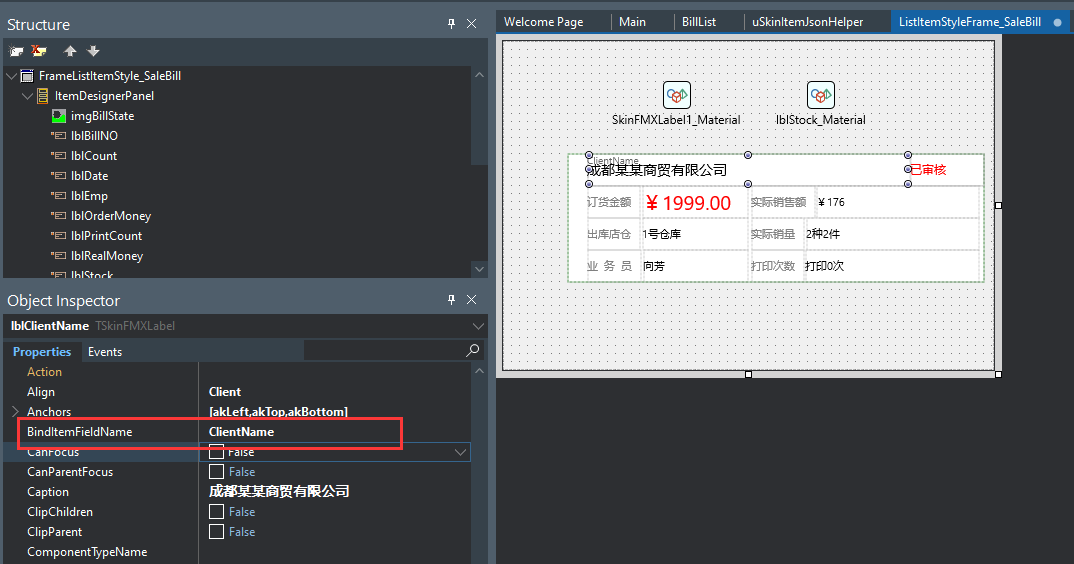
- Designed a list item style
- In the OrangeUIStyles package, create a new list item style Frame,In this example the Frame is named TFrameListItemStyle_SaleBill,Unit is named:ListItemStyleFrame_SaleBill.pas

- Name each control, for example, the Label of lblClientName is used to display the customer name, and the Label of lblBillState is used to display the status of the document。
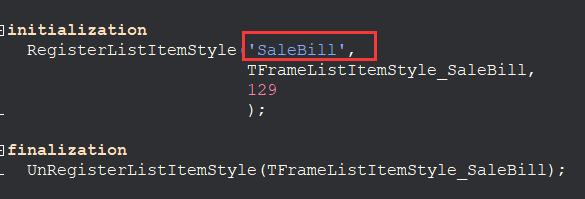
- Give the list item style a name

- Install the OrangeUIStyles package again
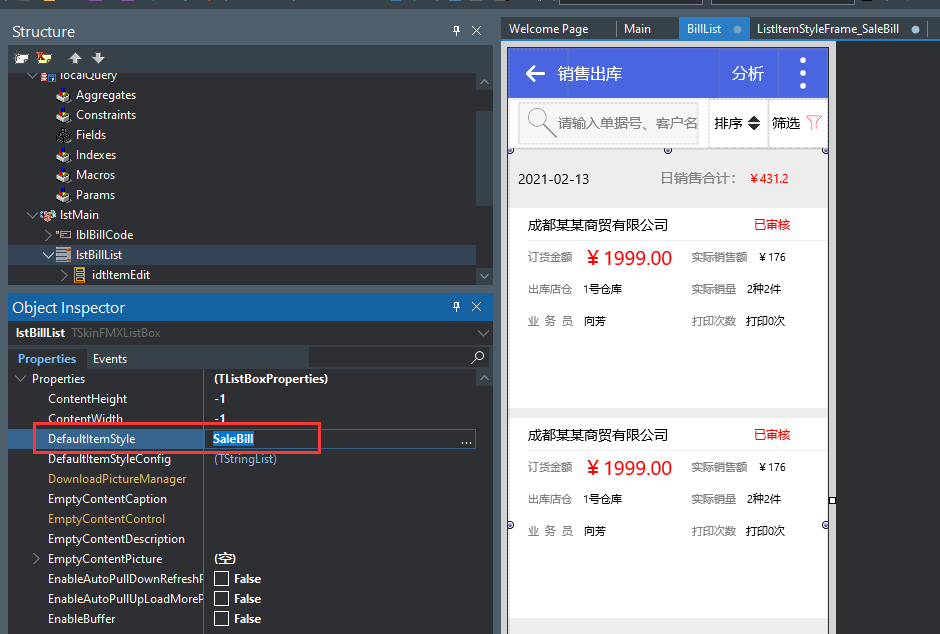
- Then assign it to ListBox.Properties.DefaultItemStyle and refer to the style in the unit。

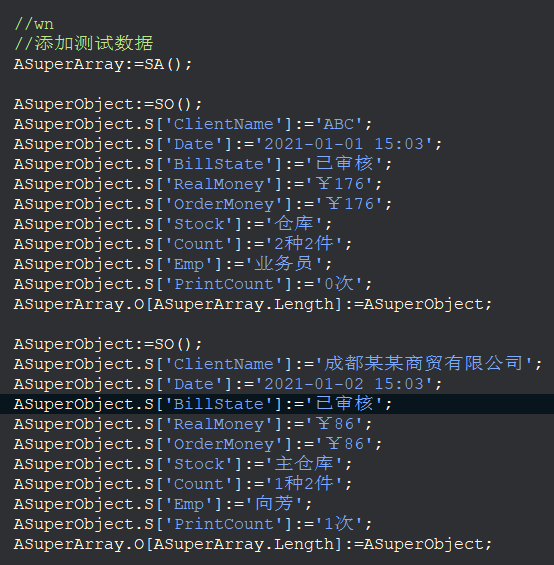
- Test data ready
- I use the XSuperObject library that I often use as an example
- The following code says, I create Json of two documents and put them into a Json array。
var
ASuperObject:ISuperObject;
ASuperArray:ISuperArray;
//添加测试数据
ASuperArray:=SA();
ASuperObject:=SO();
ASuperObject.S[‘ClientName’]:=’ABC’;
ASuperObject.S[‘Date’]:=’2021-01-01 15:03′;
ASuperObject.S[‘BillState’]:=’已审核’;
ASuperObject.S[‘RealMoney’]:=’¥176′;
ASuperObject.S[‘OrderMoney’]:=’¥176′;
ASuperObject.S[‘Stock’]:=’仓库’;
ASuperObject.S[‘Count’]:=’2种2件’;
ASuperObject.S[‘Emp’]:=’业务员’;
ASuperObject.S[‘PrintCount’]:=’0次’;
ASuperArray.O[ASuperArray.Length]:=ASuperObject;
ASuperObject:=SO();
ASuperObject.S[‘ClientName’]:=’成都某某商贸有限公司’;
ASuperObject.S[‘Date’]:=’2021-01-02 15:03′;
ASuperObject.S[‘BillState’]:=’已审核’;
ASuperObject.S[‘RealMoney’]:=’¥86′;
ASuperObject.S[‘OrderMoney’]:=’¥86′;
ASuperObject.S[‘Stock’]:=’主仓库’;
ASuperObject.S[‘Count’]:=’1种2件’;
ASuperObject.S[‘Emp’]:=’向芳’;
ASuperObject.S[‘PrintCount’]:=’1次’;
ASuperArray.O[ASuperArray.Length]:=ASuperObject;

- Add list item
- To bind Json list items, you cannot directly use ListBox.Properties.Items.Add to add them, but create a TSkinJsonItem object, which needs to refer to the uSkinItemJsonHelper unit, which is in the OrangeProjectCommon directory。
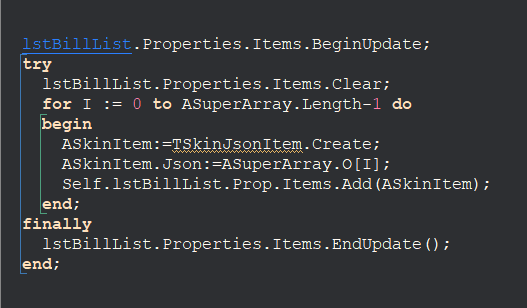
- sample code:
var
I:Integer;
ASkinItem:TSkinJsonItem;
lstBillList.Properties.Items.BeginUpdate;
try
lstBillList.Properties.Items.Clear;
for I := 0 to ASuperArray.Length-1 do
begin
ASkinItem:=TSkinJsonItem.Create;
ASkinItem.Json:=ASuperArray.O[I];
Self.lstBillList.Prop.Items.Add(ASkinItem);
end;
finally
lstBillList.Properties.Items.EndUpdate();
end;

- Bind the control above the list item style – set the BindItemFieldName property to the control。
- For example, I need to display the ClientName in Json to the Label of lblClientName,
- Display the BillState data in Json to the Label of lblBillState, etc.,
- It needs to be handled in the OnNewListItemStyleFrameCacheInit event of the ListBox
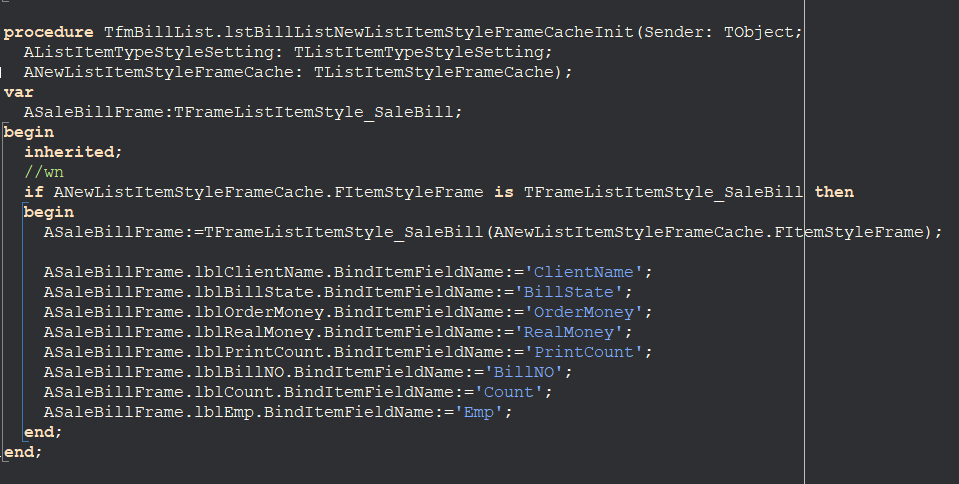
- The sample code is as follows:
procedure TfmBillList.lstBillListNewListItemStyleFrameCacheInit(Sender: TObject;
AListItemTypeStyleSetting: TListItemTypeStyleSetting;
ANewListItemStyleFrameCache: TListItemStyleFrameCache);
var
ASaleBillFrame:TFrameListItemStyle_SaleBill;
begin
inherited;
//wn
if ANewListItemStyleFrameCache.FItemStyleFrame is TFrameListItemStyle_SaleBill then
begin
ASaleBillFrame:=TFrameListItemStyle_SaleBill(ANewListItemStyleFrameCache.FItemStyleFrame);
ASaleBillFrame.lblClientName.BindItemFieldName:=’ClientName’;
ASaleBillFrame.lblBillState.BindItemFieldName:=’BillState’;
ASaleBillFrame.lblOrderMoney.BindItemFieldName:=’OrderMoney’;
ASaleBillFrame.lblRealMoney.BindItemFieldName:=’RealMoney’;
ASaleBillFrame.lblPrintCount.BindItemFieldName:=’PrintCount’;
ASaleBillFrame.lblBillNO.BindItemFieldName:=’BillNO’;
ASaleBillFrame.lblCount.BindItemFieldName:=’Count’;
ASaleBillFrame.lblEmp.BindItemFieldName:=’Emp’;
end;
end;

-
- The display effect is as follows:

-
- Of course, if your list item style Frame is only used by one page, you can also set the BindItemFieldName for the control directly on the list item style Frame.

- Of course, if your list item style Frame is only used by one page, you can also set the BindItemFieldName for the control directly on the list item style Frame.